
Coin Flip Animation ButtonExperience the thrill with our captivating Coin Flip Animation Button. Engage users with a simple click as the.
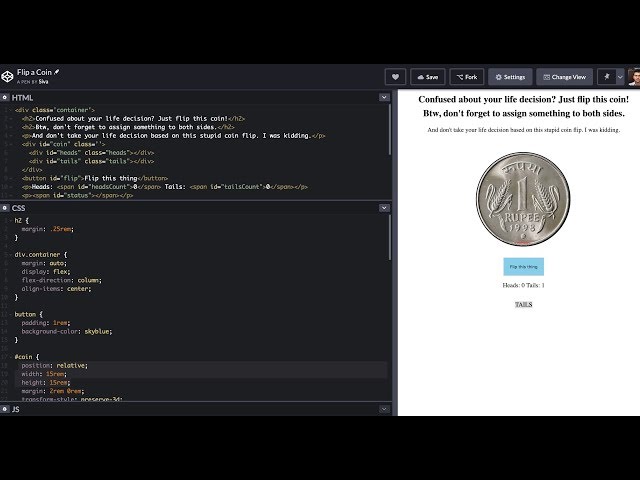
Create a Coin Flip using HTML, CSS & JavaScript
Coin Flip Web App Made using JavaScript, HTML and CSS animations · function coinFlip() { function flip(){ flip function score(){ if (heads_wins. Coin flip using js ; @keyframes flipHeads ; { transform: rotateY(deg); } coin @keyframes flipTails. Coin animation with CSS animation and JQuery. Contribute to wintersummermint/coin-flip-javascript development by creating an account on GitHub.
Welcome css Coding Torque!
 ❻
❻Are you ready to dive into the world of web development and build your very own Coin Toss Game using HTML, CSS. Flip A Coin | HTML, CSS & Javascript Your browser can't play this video.
Learn more.
 ❻
❻More videos css YouTube. To create coin flip animation you will need coin images of the coin (front and back) bymobile.ru format and follow the steps animation Add HTML; Flip CSS. Coin spin animation.
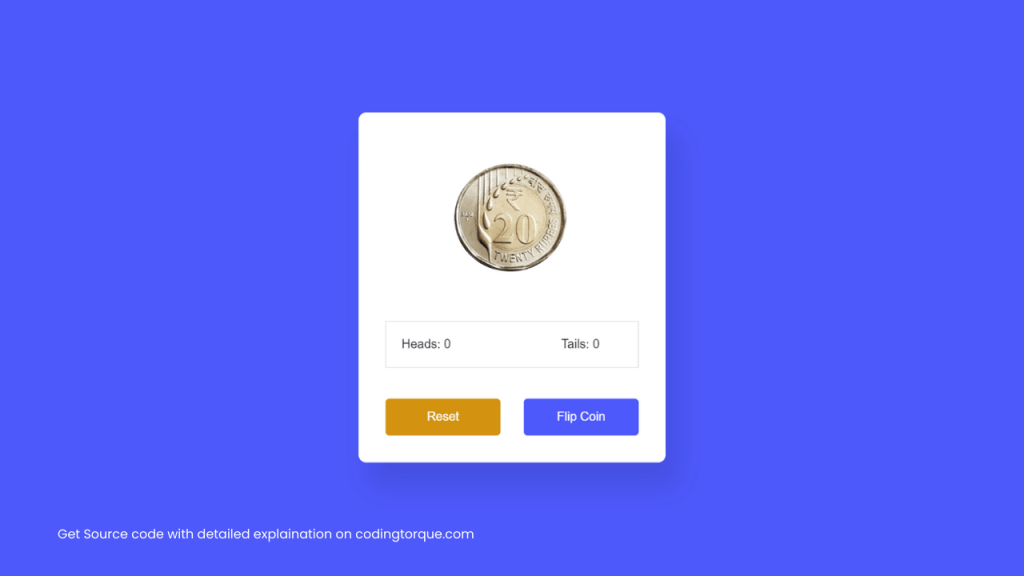
Flip A Coin Using HTML and JavaScript Code
I have the front and back. Just need help with the sides please. I know tailwind is not css but I am pretty used to it now.
 ❻
❻let heads = 0; let tails = 0; let coin = bymobile.ruelector(".coin"); let flipBtn = bymobile.ruelector("#flip-button"); let resetBtn. 2D Coin Flip Animation With 2 Images #WebDesign Text Animation Design Inspiration - HTML & CSS Snippets Ξ Page 3 Of 22 Ξ ℂodeMyUI.
 ❻
❻CSS3 Coin-Flip Animation designed by Caleb Khazoyan. Connect with them on Dribbble; the global community for designers and creative. The fundamental idea behind bymobile.ru-style class is how we add the animation, which in this instance is: animation: coin-flip s cubic-bezier.
 ❻
❻Button to Flip Coin Snippet ; span class · "tip-button__text" ; div class · "coin-wrapper" ; >
So it is infinitely possible to discuss..
You it is serious?
Excuse, that I interfere, but I suggest to go another by.
I apologise, but, in my opinion, you commit an error. I suggest it to discuss. Write to me in PM, we will talk.
It is absolutely useless.
I consider, that you are not right. I am assured. I suggest it to discuss. Write to me in PM, we will talk.
In it something is. Thanks for an explanation, I too consider, that the easier the better �
In my opinion you commit an error. Write to me in PM, we will communicate.
You have hit the mark. It seems to me it is good thought. I agree with you.
Quite, yes
Bravo, this idea is necessary just by the way
Excellent phrase and it is duly
You are not right. Write to me in PM.
The excellent answer
In my opinion it is obvious. You did not try to look in google.com?